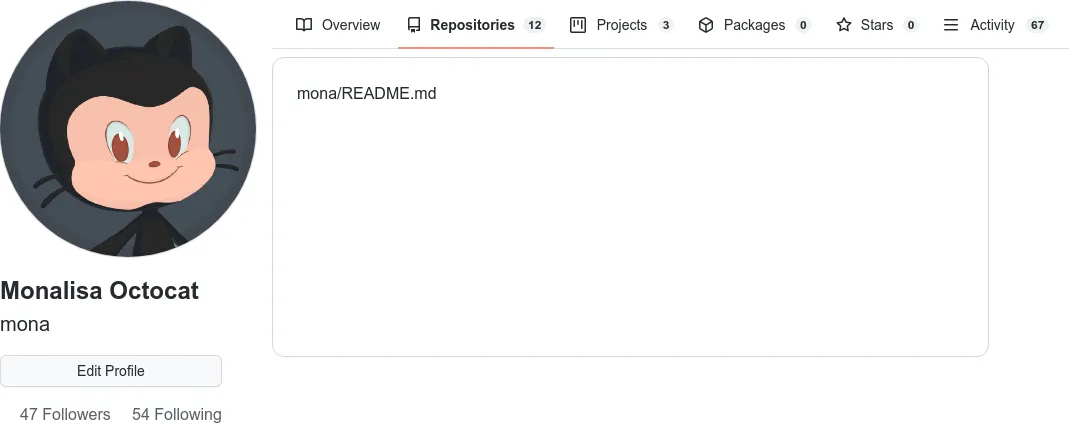
GitHub - elemental-design/primer-components: Experimental Primer React components fork: cross-platform primitives for React Native/React Figma, React Sketch.app)

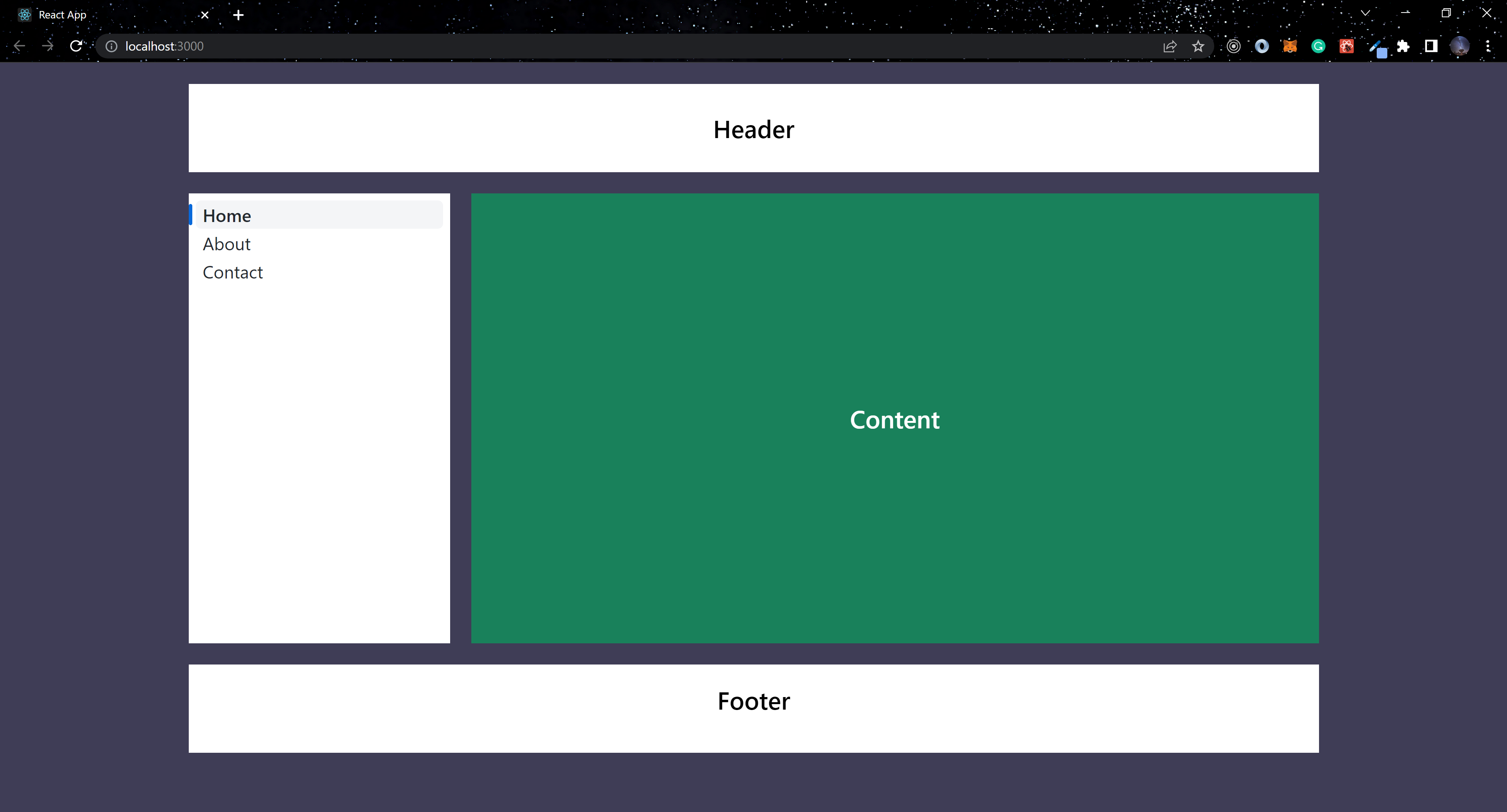
What is the GitHub React Primer, and how to use it with nextjs? | by Rajdeep singh | FrontEnd web | Medium